
【Flying Tiger】色使いの天才は雑貨屋にあった
白黒だけで済ませない。デンマークからきた雑貨屋Flying Tigerの色使いに学ぶ。
ざっくり言うと
- デンマークの雑貨屋に色使いを学ぶ。
- カラーマネジメントについて。まずは白黒から学ぼう。補色、明度、彩度まで使いこなせばOK。
- 北欧の色、日本の色。都市で変わる色使い。
カラフルなデンマークの雑貨屋
女性の若年層に人気の雑貨屋として、FlyingTigerがある。
デンマークを発祥としており、日本だと渋谷や新宿、横浜など主要都市を中心に展開している。
私は渋谷に行くたびに必ず訪れている。
店内で男性は大体私だけのことが多く、家族連れか女子中高生が多い。
なぜわざわざ訪れているのか。タイトルの通り、色使いが非常に優れているからである。
特に色使いの上手さが際立っているのが、キッチン用品である。
キッチン用品は食欲やダイニングの雰囲気を形成するポイントで、使える色が限られている。
よくあるのが食器を全て木にしてしまったり、黒や白ですべて統一してしまうパターンである。
おしゃれなお店で死ぬほど見かけるかつ王道なのだが、もう少し多色使いにチャレンジしてほしい気がする。
FlyingTigerは果敢にカラフルな色使いに挑戦しており、明度、彩度に気を遣っていると感じる。
カラーマネジメント
まずは色相から。白黒や茶色好きはまず考える必要のない要素である(だから統一感が生まれておしゃれに見える)。
基本的には色相について。円状に並んでいるのは、色の類似性に沿って段階的に色を変化させた結果、色は循環する。
円の対称を生かして青に対してオレンジ、赤に対して緑を活かすと補色となり、お互いの色味を引き立たせることができる。
メイン色:補色=9:1くらいで利用すると、多色でも統一感を得られる。
明度
次は明度。色の明るさを指す。多色で使う場合は明るさは揃える。
彩度
おじさんの資料でありがちなのが彩度のミス。彩度とは色の鮮やかさを指す。彩度は抑えめが基本良い。
明度と彩度を組み合わせでトーン(色調)と呼び、基本的にトーンが揃っていると大体良い感じに見える。
FlyingTigerの場合は子供向けが多いので、明度彩度ともに高めが多い。
実はFlyingTigerの色要因はもう一つある。北欧だからである。
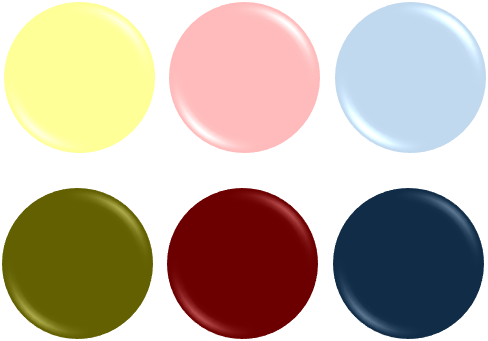
北欧の色、日本の色
北欧の色は色鮮やかだが、冬は曇りが多い。そのため、少し白を加えたり、透明度を含めることがある。
日本の色は四季があるため、様々な色使いが日本の色として当てはまる。しいて言えば、彩度が北欧と比較してかなり抑えめである。
気候以外でも建築や植物、動物などで世界の色使いが変わる。詳しくは配色手帳を参照。