
【github】issueを複数テンプレート化してissueを整理しよう!
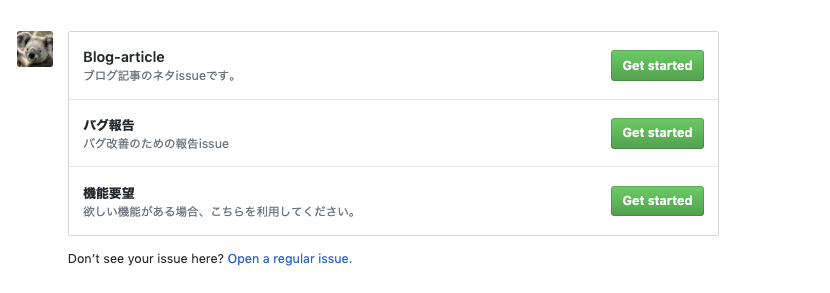
/.github/ISSUE_TEMPLATE/配下にmarkdownファイル(.md)を置くと、issueの作成時にどのテンプレートでissueを作成するか選択できるようになります。gonijtti.comではブログ記事issue, 不具合issue, 機能追加issueに分けてます。

要約
- /.github/ISSUE_TEMPLATE/配下に複数のmarkdown.mdを置くとissue作成時にテンプレートを選択させることができる。
- 機能追加issueと不具合issueと分けて作成できるようにすると便利!
- gonijtti.comではブログ記事issue, 不具合issue, 機能追加issueに分けてます。
Issueテンプレートを設定すると複数メンバーの書き方を整えられる
githubを管理しているとissueの書き方が人それぞれで困る時ありますよね。
そんな時にgithubは標準でIssueテンプレートを設定することができます。
issue_templateの設定方法
/.github/ISSUE_TEMPLATE/に直接配置してpushする方法、GithubのSettingからGUIで設定する方法の2つあります。
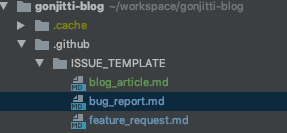
/.github/ISSUE_TEMPLATE/に直接配置してpushする方法
- masterブランチに.gihubフォルダ、、さらにISSUE_TEMPLATEフォルダを作成します。
- ISSUE_TEMPLATE配下に自分が利用したいmarkdownファイルを作成して配置します。
- 後述するテンプレートの例にてmarkdownファイルの例を載せてますのでご自由にお使いくださいー。

GithubのSettingからGUIで設定する方法
gonjittiは利用していませんが、GithubのSettingからデフォルトのテンプレートを設定できるようです。 詳細は下記を参照ください。
テンプレートの例
gonjitti.comでは3つ用意してます。例を下記記載してます+下記リンクからDLできるのでご自由にお使いくださいー。
markdown内のメタタグ(---で区切られている部分)でデフォルトのtitle, labels, assigneesを設定すると、issueの作成時に合わせて値を設定してくれるので他メンバーの設定漏れも防げて便利です。
- ブログ記事issue
- 不具合issue
- 機能追加issue
それぞれ下記設定してます。
- ブログ記事issue

- 不具合issue

機能追加issue

参考URL
- 🌎gihtub公式のリンク(リポジトリ用 Issue テンプレートの作成)
余談(おすすめ本コーナー)
おすすめデザイン本。ずっと使えるデザインのコツがびっしり。自分もよく利用してます。

【経営行動】第2章 既存の経営理論は組織のいち側面を切り出して解決しようとしているだけ
経営格言の問題点。専門化?命令の一元性?上司の統制人数を減らす?目的別、プロセス別、顧客別、場所別組織?全部考慮すべきポイントが抜け落ちている、とサイモンは問う。


