- Published on
【OOUI】オブジェクトの見せ方で使いやすさが変わる
ざっくり言うと
- オブジェクト指向UIデザインには、貴重なデザインの法則が詰まっている。
- 同じオブジェクトを違う角度から見る必要性について。
- コレクションビュー(一覧表示)におけるパターン大全。
同じオブジェクトをどのように見せるか。
OOUI(オブジェクト指向UIデザイン)の話を引き続き紹介したい。
前回は直感的に画面をデザインする方法としてOOUIの概要とオブジェクト指向の説明をしてきた。
【OOUI】ついに来た、本命デザイン本。オブジェクト指向UIデザイン
直感的に利用できる画面デザインをこれほど明快に記載してくれた本は初めてである。おそらく以前なら1日デザイナーとワークショップでもしないと学べない貴重な内容が詰まっている。
今回は本著の中で示されている、画面レイアウトパターンについて紹介しよう。
本著では整理したオブジェクト(商品管理システムならば商品、ディズニーランドのアプリならロケーション、ECならば注文や商品、在庫、アカウント)をどのように表現すればよいか、基本的なレイアウトパターンをまとめてくれている。
正直本著以上のデザインはあまり行わないので、要件定義や画面設計の時に参考にしてしまえばノンデザイナーでもすんなりと作成できるだろう。
同じオブジェクトをどう表現するか
実例の紹介の前に、なぜオブジェクトをどう表現するかが重要なのか簡単に説明したい。
なぜいろんな表示の仕方をする必要があるのか。上図のように、物理的な視点の違いを画面上で表現することで、ユーザーにとって直感的に利用しやすくなるからである。
上図はロケーション(家や商店など)を対象のオブジェクトとして、どう表示するかを模擬的に示す。
リスト表示であれば、対象の文字情報に注目する。そのロケーションがなんという名前なのか、どういう場所なのかの表示に最適だ。
サムネイル表示であれば、対象の外観に注目する。そのロケーションはどんな見た目なのかがわかる。
地図表示であれば、対象の位置情報に注目する。そのロケーションがどこにあるかがわかる。
こうしてみると、Googleのストリートビューはすごい。サムネイル表示を地図表示と組み合わせたことで、ユーザーに外観と位置情報を一挙に伝えていて、貴重な表現と言える。
コレクションビュー(一覧表示)の具体例
ではどんな表現方法があるのか。今回はコレクションビュー(一覧表示)のパターンを一部抜粋してご紹介したい。
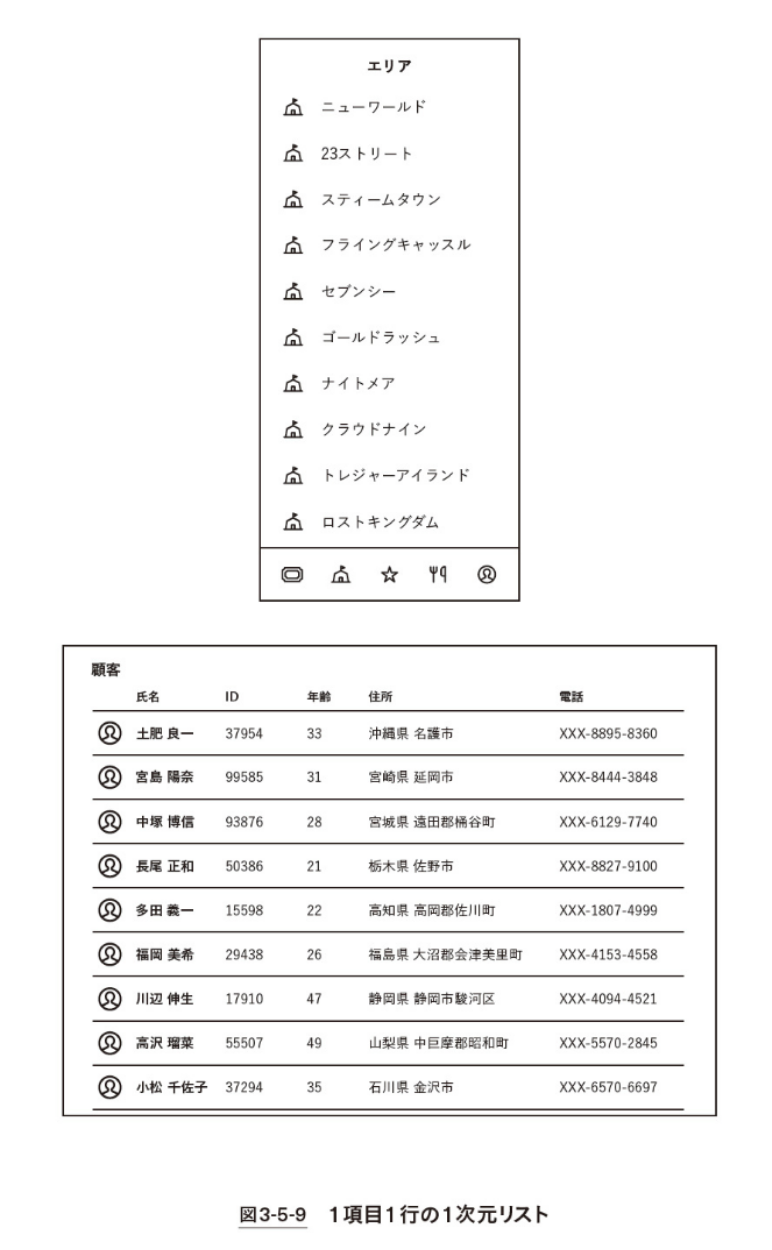
1項目1行の1次元リスト
多くの項目を一覧表示する一般的なパターン。
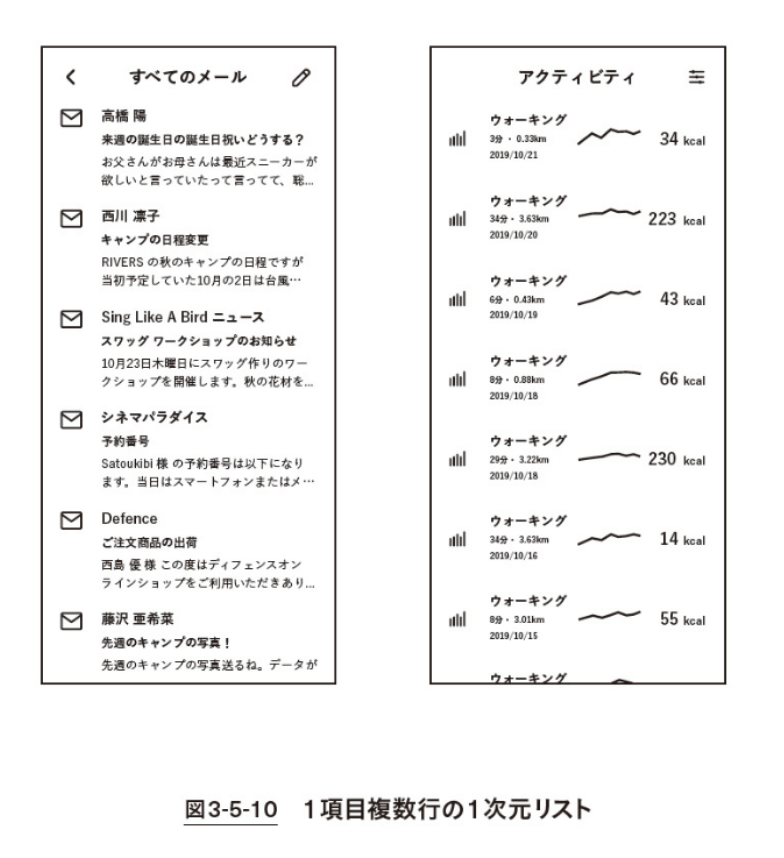
1項目複数行の1次元リスト
一覧表示に加え、より多くの情報を設けたい時に行うパターン。
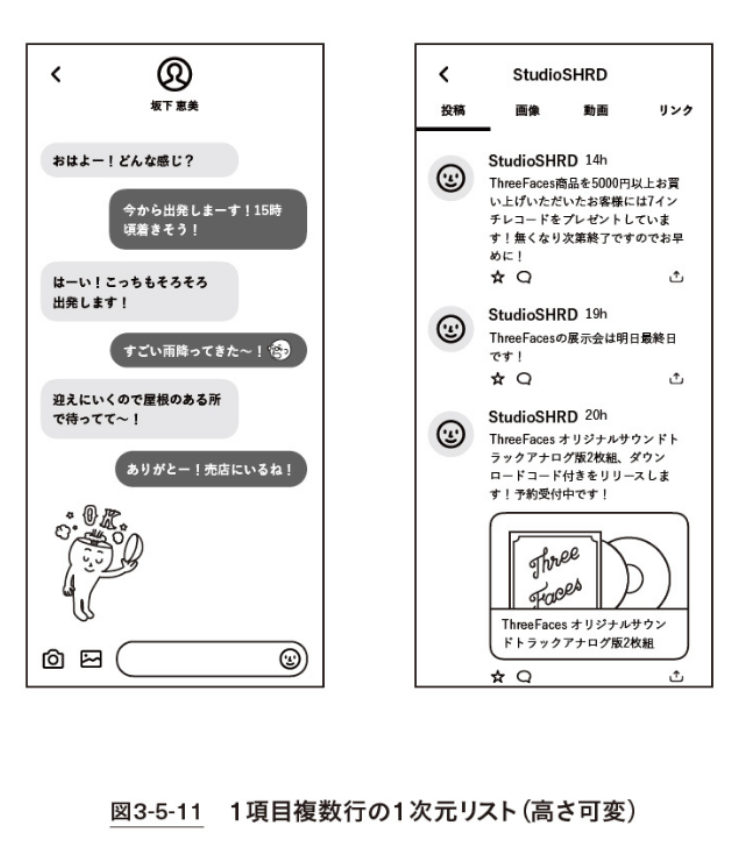
1項目複数行の1次元リスト(高さ可変)
通称SNS型。画像やテキストなどが混在する時に高さを可変にする。
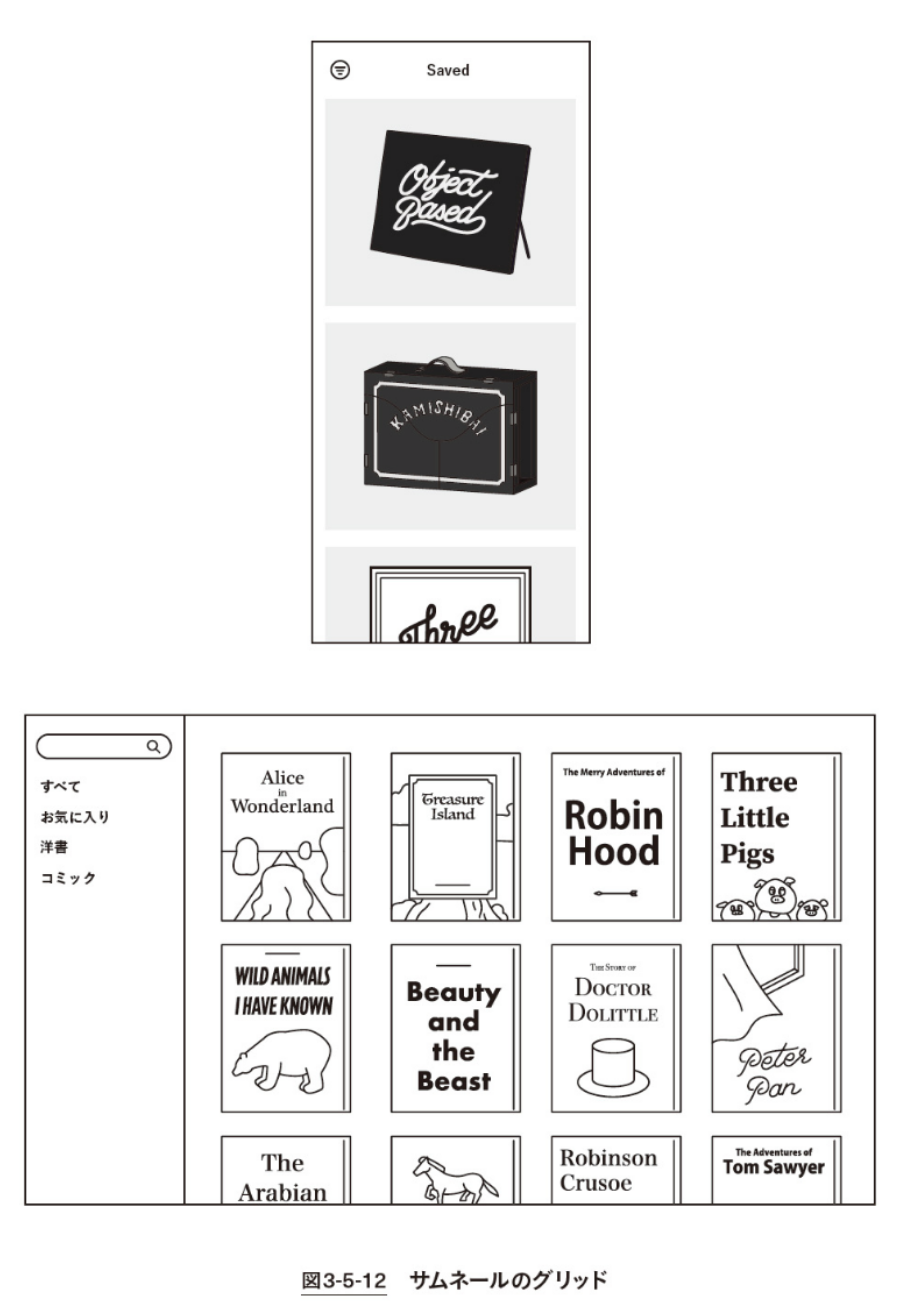
サムネールグリッド
画像を中心に据える形。一覧表示でも見つけやすいのが特徴。
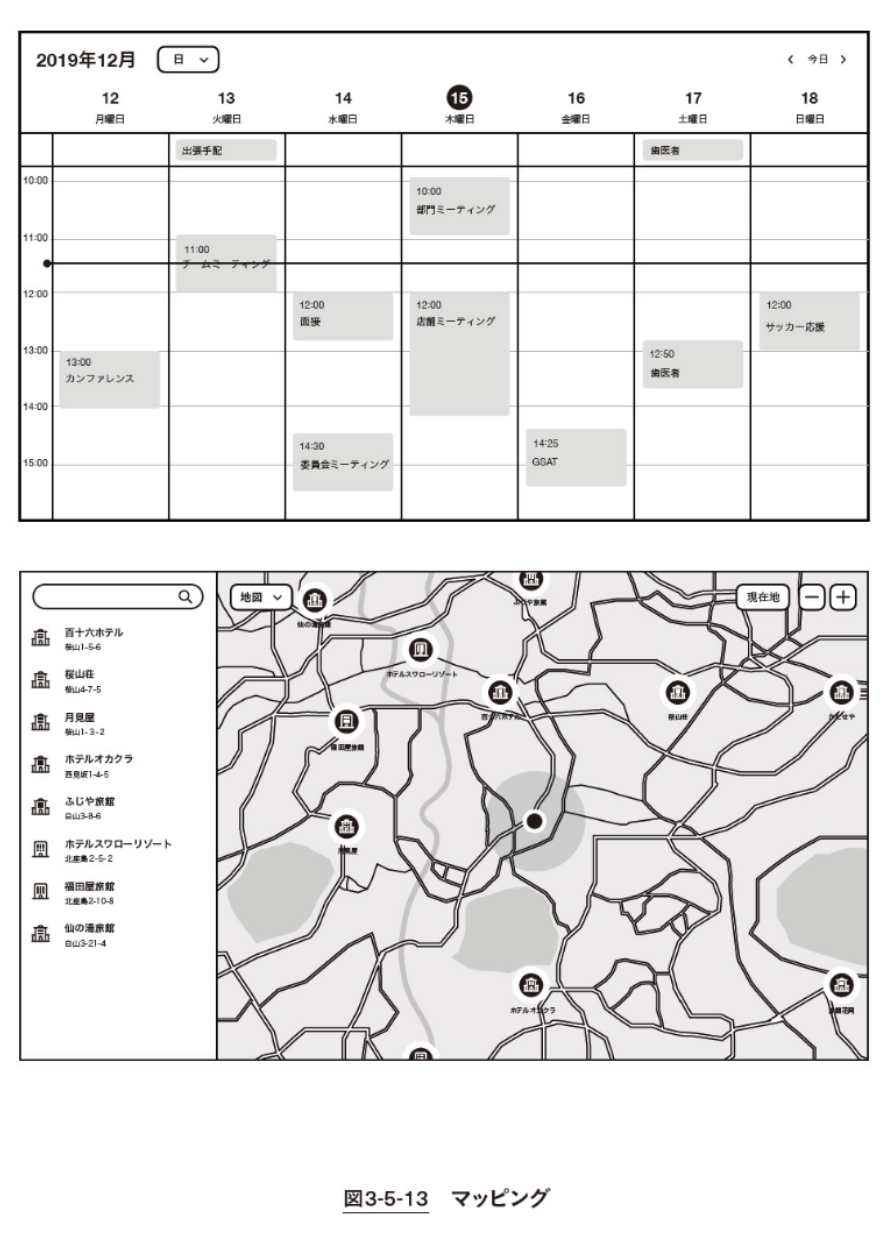
マッピング
カレンダーや地図など、特定の文脈を持つボードに各オブジェクトをマッピングする形式。
他にもオブジェクト一つの表現形式やタスクの表現形式など、いわゆるwebデザインの基本パターンは網羅されているので、詳細は書籍で確認してほしい。