- Published on
【OOUI】ついに来た、本命デザイン本。オブジェクト指向UIデザイン
ざっくり言うと
- 直感的に使いにくいのは、デザインがオブジェクト指向ではないから。
- オブジェクト指向UIデザインとは?
- エンジニアのやっていることはデータの受け渡しとデータ構造の書き換え、デザイナーのやっていることはデータ表現である。
直感的に利用できる?
良いデザイン一つに、直感的に利用できる、ということがある。
web、アプリといったデジタル世界で直感的に利用できる、というポイントを満たすのは難しい。
数々のサービスを見ていく中で、同じタイプのサービスでもよく利用されているものと利用されていないものが生まれる。
特にB2BのSaaS系は扱うデータが複雑なため、直感的に利用できないアプリケーションのユーザーへのストレスは重くなる。利用するのにマニュアルを読まなければならないのであれば、デザインの敗北だ。
ユーザーへの認知負荷は蓄積され、ユーザーは離脱、二度と利用されなくなる。下図は認知負荷がもたらすマイナスの影響を示す。
では結局どうすれば良いデザインなのだろうか。どうすれば良いデザインが作れるのか。
意外なところにヒントがあった。エンジニアにとってはおなじみのオブジェクト指向、である。
オブジェクト指向UIデザインとは?
オブジェクト指向UIデザインとは、文字通りオブジェクト指向でUIをデザインすることを意味するが、オブジェクト指向とはどういうものなのだろうか。
オブジェクト指向とは、モノを中心とする、ということ。
プログラムにおいては、従来意識されがちだった手順ではなく、モノを操作することを中心にプログラムを作っていくことを指す。
じゃがいもを切る時、
手続きから考えると、「ナイフで対象を切る」→「じゃがいも」、と考えることになる。
オブジェクト指向で考えると、「じゃがいも」→「ナイフで対象を切る」と考えることになる。
手続きとオブジェクト指向で考えると、どちらが直感的だろうか。間違いなくオブジェクト指向である。
プログラムの場合現実世界ではなくデジタル世界で延々とコードを書いていくことになるため、人間に取って直感的なコードを書くことは将来の運用の面からして重要なスキルである。結果、OOP、オブジェクト指向プログラミングという考え方が生まれた。
実際の例において手続きとオブジェクト指向の比較をしてみよう。
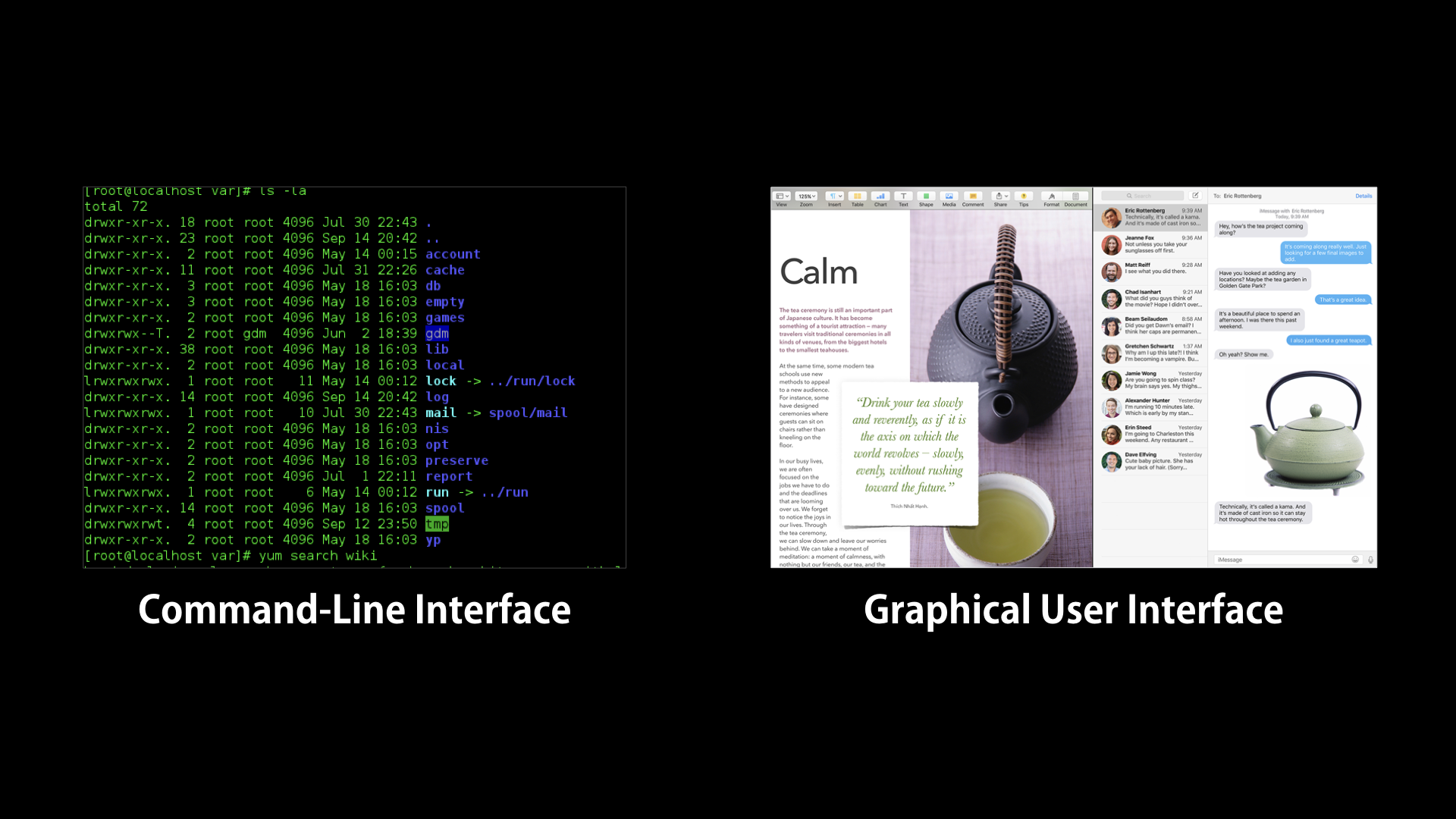
まずはOS。OSは現在CLI(コマンドラインインターフェース)とGUI(グラフィカルユーザーインターフェース)という二つのUIを兼ね備えるのが一般的だが、直感的に利用できるのは明らかにGUIである。CLIがやることをコマンドとして先に打ってから対象のファイルを打つのに対し、GUIは対象のファイルを選択してからやることを決めるからである。
次にアプリの例を見てみよう。下図はエンジニアの情報共有サイト「Qiita」で肉牛飼育アプリ(!?)を実装した例だが、やることベースからオブジェクトベース(この場合は肉牛)に変わり、直感的に利用しやすくなっている。
結局、エンジニアとデザイナーは何をしているのか?
よく聞かれる質問に、「エンジニアって何をしているの?」というものがある。
ごんじっちとしては、エンジニアになりたての頃から答えは変わってない。
データの受け渡しとデータ構造の書き換えを整える人
である。味気ないと思われるかもしれないが、つまるところあらゆるデータを整える人だと考えている。
当然、データを扱う時にスキルが必要なのである。画像や音声、映像はデータを変換してリッチな情報を表現している。クレジットカードなどの秘匿情報はデータを隠して渡すスキル、データを永続化するスキルが必要になる。機械学習はデータを食べさせてより良いデータを吐き出せるようにするスキルである。
この文脈でデザイナーはなんと言えるか。デザイナーはより良いデータ表現を目指す人である。アートの文脈ではデータは驚きと感動を与える。webやアプリデザインの文脈ではデジタルな世界でより直感的なデータ表現を目指すことになる。
エンジニアがデータ操作ならば、デザイナーはデータ表現に注力する職業である。本著はオブジェクト指向UIデザインの名のもとに、エンジニアとデザイナーにまたがるデータの扱い方に関して、デザイナーの側から初めて大きな橋を架けたと言える。偉大な橋である。